-
The other day, I had a wonderful conversation with Antonio Macedo from CSConsult over in Liverpool, United Kingdom. After speaking with Antonio, I knew he’d make a great user spotlight due to his rapid implementation and impressive Method customizations over the past few months.

CSConsult began as a bookkeeping and accounting services partnership 3 years ago, but now also provides consulting services to small and medium-sized companies in the UK under the motto, “Helping your business grow”. CSConsult’s goal is to let business managers do more of what they do best: remain focused on their business strategy! As a business consultant, he does this by analysing their operations and then seeking out and implementing the most appropriate systems to solve his clients’ biggest problems. Recently, CSConsult discovered and started recommending Method as a solution for increasing productivity on many fronts.

About 4-5 months ago, Antonio had been approached by a small company specializing in maintenance and redecoration, with an impressive growth in the last twelve months – from 1 man to 11 people working in 2 teams. This company recognized the need for a technological solution, as its pen, paper and email processes were no longer satisfactory. They wanted to streamline processes and be able to work outside of the office. Antonio and his partner were asked to identify and deploy a system to support such growth and that would allow decentralized, online access to the company processes, such as lead management, quotes, field logistics, CRM and invoicing. CSConsult’s client expressed that their customers – big construction contractors – were urging their subcontractors to go paperless and provide online support, so remote access was a major requirement.
CSConsult searched and reviewed multiple options, including Method, which was discovered as a search engine result. CSConsult quickly identified Method Integration as the best possible solution, synced with QuickBooks and started customizing screens to meet their customers’ needs, with only the help of the forums, webinar recordings and self-service documentation. Antonio noted that this ability to customize without needing to be a developer or programmer was one of Method’s greatest strengths. You can see the impressive customization Antonio has done to the screen below.

Within the span of a few months, CSConsult had completed round one customizations for its client and successfully implemented the solution to the point where employees were comfortable using Method. As opposed to typical custom programs, which tend to take many more months to go from concept to deployed, not to mention at a far greater financial expense, CSConsult had Method operational for its client in no time. Antonio spearheaded the customization, alongside his partner, Caroline, based on the client’s guidance, and the client couldn’t have been happier with its ease of implementation for employees.
CSConsult’s client has been happily using Method and enjoying the QuickBooks remote entry while carrying out quotes and invoicing processes. In January, the client started producing and distributing work orders and job sheets to the Field Team Leaders via electronic means. Their next step will involve their customers accessing the Customer Portal to leave online requests for new jobs. Last, but not least, will come the customizing and deploying of Method’s CRM features. Productivity levels are now, and will soon be even more so, a far cry from their previous pen and paper processes!
CSConsult has since been approached by other companies interested in streamlining their field operations, and they’ve come to the realization that this solution, once believed to be a one-time solution for a single client, has a great deal of potential to be implemented for plenty of customers. As a result, Antonio has joined the Method Solution Provider Program as a Method Certified Consultant and will actively be seeking a market in the UK to promote, sell and provide Method services to. CSConsult is in the process of creating a page on their website to promote their Field Solutions based on Method Integration and will be tweaking their SEO in an effort to attract new leads in the UK market. CSConsult also plans to determine whether the Method Professional Services App will work well for their own use.
If you live in the UK and you think you might benefit from CSConsult’s services, please reach out to Antonio using the contact information below. Please also feel free to pass this information along to anyone you know who might want to take advantage of their offerings.
 CSConsult – Antonio Macedo CSConsult – Antonio Macedo
M: +44 (754) 381.7722 T: +44 (845) 544.0858 F: +44 (845) 544.0158
E: antonio.macedo@csconsult.co.uk W: www.csconsult.co.uk
 Follow on Twitter: csconsult_co_uk Follow on Twitter: csconsult_co_uk
 Follow us on LinkedIn: www.linkedin.com/company/csconsult_co_uk Follow us on LinkedIn: www.linkedin.com/company/csconsult_co_uk
Team’s Profiles: uk.linkedin.com/in/antoniomacedo; uk.linkedin.com/in/caroline2008
 Like us on Facebook: www.facebook.com/csconsult Like us on Facebook: www.facebook.com/csconsult
If you’d like to share your story with the community and be featured in a Method User Spotlight, please email me at k.riley@methodintegration.com.
Thank you Antonio for sharing your Method experience with us 
Katie
|
-
Look out bit.ly! Watch your back goo.gl! Method Integration now has a URL shortener of its own: MIurl.cc! Ever since Twitter, FaceBook and LinkedIn status updates introduced the need to say a whole lot in as little as 140 characters, URL shorteners have been all the rage.
The purpose for a URL shortener is traditionally to make a long web page address as short as possible. For MIurl.cc, however, we had different ambitions. We saw the need for Method users to pass a short, encrypted URL to their internal staff, customers or partners, and pack it full of powerful information. Here's how it works:
- Use the "Create Short Method URL" action.

- Specify whether you want to create a shortcut to a regular method screen, a mobile screen, or a portal screen.
- Specify which screen the user will be taken to when they click on the link. For example, we might take them to the QuickBooks invoices screen.
- Specify which record they should see when the screen opens. For example, we might want to send a link to a customer for a specific overdue invoice they haven't paid yet.
- You'll get back an Action Result, which contains a short URL, that will look something like http://MIurl.cc/3g4T3g.
- Give this URL to the desired staff, partner or customer. You'll do this typically by emailing it to them.
- When your staff, partner or customer clicks on the link, they are taken straight to the screen and record you specified.
That's a lot of power packed into a seemingly innocent little "3g4T3g"!! It knows who you are, who the recipient is, where to take them, and what to show them. You'll see this having immediate impact in two areas in Method in coming weeks:
- Portals - One optional feature of the short URL for portals is that your customers don't need to create a user name and password for portal access anymore. They can be authenticated based purely on their email address, which gives both security and convenience. You'll soon see most QuickBooks transaction screens will have a "Save & Email" button that will send a MIurl.cc link directly to your customers so they can see and pay their bills in their portal.
- Notifications - You'll soon be getting automated email notifications from Method telling you about overdue CRM activities and opportunities and other tasks that require your attention.
We gave a preview to some of our Method Solution Providers this week, and thought we'd share some of their feedback:
"Wow! Now I can have the system send emails with a specific link that takes an employee directly into Method to a specific work order, maybe direct a customer to an unpaid invoice, once a case question has been answered the system can send a link that goes directly to the answer. I can’t even begin to count the uses. Way to go Method. What a boon!" - Mark Crews, LaCrews BSP
"There are a number of our Method clients that will benefit from this feature including a client who uses a work order system to notify customers of the progress their orders. With this feature, the customers would be directed straight to the work order page and wouldn't be required to re-login!" - Selwyn van Rooyen, Wyn Solutions
For us, this is a game-changer. But since Method is a design-it-yourself business app, please let us know how you plan on using it in your screens!
Paul
|
-
Today we launched version 1.0.0.190 of the Method Integration Engine (the sync manger for QuickBooks integration). This is this first big update of QuickBooks synchronization in over a year and I think you'll agree it is worth the wait.
The following QuickBooks transactions will now connect to Method, regardless of their transaction date.
- All unpaid QuickBooks invoices.
- All unpaid QuickBooks Statement Charges.
- All QuickBooks credit memos and payments that are not fully applied to QuickBooks invoices or fully refunded.
- All QuickBooks sales orders that are not manually closed or fully invoiced.
- All QuickBooks purchase orders that are not manually closed or fully received.
In addition:
- In the Transaction table, the balance field now reflects the Open Balance.
So in other words, you can now remotely access all outstanding QuickBooks invoices and other transactions from a web browser, without having to sync a full transaction history! And of course, your customers can see this detail too when they log into their customer portal.
One small improvement I almost forgot to mention..... When walking around the office and watching our own staff use Method, I noticed that they always double-click on the "m" icon in the notification area on the task bar to open the engine.........and after nothing happens, right-click and click Display. So if our own staff keep doing it, you all must be doing it too! Easy fix, the new Method Integration engine now supports a double-click from the notification area  . .
How do you get this update? It will download automatically in the next few days, but if you don't want to wait, (1) make sure the Method Integration Engine is shut down; (2) download and install the update here.
If these new features help you, let me know by leaving a comment below.
Paul
|
-
Hello everyone,
Today's blog entry is about using charts. Charts are a nice
way to make an otherwise dull report look spiffy; the reports can also be
embedded in a screen (Look at the Sales Center Dashboard). Now it's time to
dive into creating a chart on a report.
Here's the scenario - you want to print a chart that will
display the sum of the customers with the top 5 invoice totals.
Before we get into the details of how to create a chart,
here are some definitions:
Argument: Is the X axis of a chart. In most charts, this axis
represents categories, such as months, market segments, or other non-numeric
data. (The customers)
Value: Is the Y axis of a chart. It is
usually drawn from bottom to top and usually shows the range of values of
variables dependent on one other variable.
(The sum of customer invoices)
Qualitative: Descriptions or distinctions based on some quality rather than on
some quantity. In our case, a "John Smith" customer name would be a qualitative
type value.
Steps to create a Bar Chart
- Create a report based on the Invoice table
(click here
if you need help with this).
- Drag a Chart object from the Standard Controls
tool box onto the report.
- The Chart Wizard will pop up, Select Bar.
- Click
Next >>.
- Here you can select the colour Palette.
- Click
Next >>.
- By default, 2 series are created. In our case we only need 1 series, so select Series 2 and click Remove.
- Change the Series
name for Series 1 to something
meaningful, in this case I chose "Total Amount".
- Click Top
N options tab.
- Check Enabled and change the Count to "5". This will
display the top 5 values.
- Uncheck Show
Others.
- Click Point
Options tab.
- Change the Value
Format To "Currency".
- Click Next
>>.
- Select Series
Binding tab.
- For Argument, select "Customer".
- For Binding
mode, select "Summary function".
- Click (...).
- From the drop down list, select SUM.
- From the list tree on the right, select Amount located within Invoice.
- Click OK.
- Click on the Auto-created
Series tab.
- For Argument,
select "Invoice. Customer".
- For Binding
mode, select "Summary Function".
- Click (...) for summary function.
- From the drop down list, select Sum.
- From the list tree on the right, select Amount located within Invoice.
- Click OK.
- Click Finish.
Voila, you have created your
first chart and it should look similar to the image below. Be sure to pat
yourself on the back.

Before you continue onto the second chart, get up and
stretch (if you were like me, the first time I created a chart it was not a
simple task, then again I didn't have a wonderful blog entry to refer to  . .
So this time around, instead of a breakdown by customer and
invoice we want a breakdown by invoice item. We want to visually see a
breakdown of our line items that are used on invoices and we are going to
create a Pie Chart to display this information.
Steps to create a Pie
Chart
- Create a report based on the InvoiceLine table
(click here
if you need help with this).
- Drag a Chart object from Standard Controls tool
box into the report.
- The Chart Wizard will pop up, select Pie.
- Click
Next >>.
- Here you can select the colour Palette.
- Click Next
>>.
- By default 2 series are created. In our case we only need 1 series, so select Series 2 and click Remove.
- Change the Series
name for Series 1 to something
meaningful, in this case I chose "Invoice Item".
- Click Top
N options tab.
- Check Enabled and change the Count to "3". This will
display the top 5 values.
- Uncheck Show
Others.
- Click Point
Options tab.
- Change the Value
Format To "Percent".
- Ensure that Value
as percent is checked.
- Click Next
>>.
- Select Series
Binding tab.
- For Argument, select "Item".
- For Binding
mode, select "Summary function".
- Click (...).
- From the drop down list, select SUM.
- From the list tree on the right, select Amount located within InvoiceLine.
- Click OK.
- Click on the Auto-created
Series tab.
- For Argument,
select "Item".
- For Binding
mode, select "Summary Function".
- Click (...)
for summary function.
- From the drop down list, select Sum.
- From the list tree on the right, select Amount located within InvoiceLine.
- Click Ok.
- Click Finish.
Voila, you have created your
second chart in Method Report Designer.

I hope these steps will come in handy when creating your
next Method report.
Regards,
Michael
|
-

'Tis the season! It’s Christmas Eve, the spirit of the season is at its peak, and the malls are jam packed with last-minute shoppers (hopefully none of you will be one of them!). The Method Team is excited to spend time with family and friends as we celebrate the holidays.
With that said, I’d like to mention we will be working regular office hours, but with a skeleton crew. So, if you need us, know that the office will not be closed on any business days over the next couple of weeks. We’re here for you!
As we reflect back on the Method developments of 2010, we’re pleased with all of our accomplishments, and we hope you feel the same way. The New Year is just around the corner and we have ambitious plans for 2011, so you can look forward to many cool new features, apps, and great releases in the coming year 
We’d like to wish the entire Method Community a wonderful holiday season and a bright and prosperous 2011. Make the most of the season, have fun, be safe, and enjoy!
Happy Holidays!
Katie
|
-
Below is a version of ‘A night before Christmas’ that Dave, Method developer sent around internally today. It was so good that we had to share it to the full Method community. Excuse the many inside jokes!
‘Twas the night before xmas, and all through Method
Not a server was down not even exchange
A division had been sold off on a dare
In the hopes that all support calls would go to the new owner's care
The bsc’ers were just getting to bed
Hoping the hangover from an Method team party would be gentle on their heads
And mamma in her ‘kerchief, and I in my black skull cap
Had just settled little Hope down for a long winter’s nap (who’s daddy’s little girl...you are...yes...you are....wait a sec I’m getting off topic here)
When from my Android there arose such a clatter
I quickly opened Outlook Googleapps to see what was the matter
It loaded my emails quicker than a flash
And what’s this... there was a crash
The light of my phone screen could not show
The crestfallen look on my face below
When, what to my wondering eyes should appear,
But a manager and 3 developers
With a senior coder, so lively and quick,
I knew in a moment it must be St. Manish
Hopped up on guru, and coffee, and beer (hey on a developer the effects are all the same)
He whistled, and shouted, and called them by name;
"Now, Dave! now, Rich! now, Victor!
Help Danny, Help Val, Help Denis and Igor!
Here’s our list of Unfuddle tickets (my how small)
"Now fix and test them all!”
With St. Manish leading the way
There was not an obstacle that could slow them down that day
Oh how their fingers they flew
Innovative code...and bug free too!
And then, in a twinkling, at his behest
There came a meeting request
As I shook my head and rolled my eyes around,
To the boardroom came St. Manish with a bound
He was dressed all casually, from his head to foot
Here’s one guy that was not a hard Method 2.0 convert
From his bag he pulled a box of sesame snacks
I wonder what else is in that knapsack?
He then took a brief pause to grab a treat that Saudia gets to make us merry
He especially liked the one with a cherry!
His head was drawn up to the side as he gave full attention
As from Wayne, Noel, and Katie came many a question
You could see a smile form from his teeth
As he showed them how to upload an image of a wreath
He then rested his hands on his belly
And offered them a bowlful of jelly
He was explaining how to make Method work right off the shelf
When I zoned out a little and lost myself
I came to when with a wink of his eye and a twist of his head
He let me know, from this hot-fix I had nothing to dread
He went back to his desk and went straight to work
He even fixed the latest Devx quirk
And laying his finger aside of his nose,
And giving a nod from his desk he rose;
He sprang for the washroom key
And down the hall went he
But I heard him exclaim, ere he was accidentally locked out for the night,
“Now you should be able to customize them all-right”
|
-
I started writing this blog post early last week. At the time, I was just writing about some new user interface ("UI") features that came out. But when I wrote the line "we haven't actually redesigned any screens - yet - but at least now we can." I woke up - it is certainly not in the holiday spirit to tease and leave Method users wanting more!! So a week later, here I am, back to finish my blog post, with more to announce.
We now have a freshly redesigned Receive Payment screen!

If you go to Customer Center > Receive Payment you'll see some new functionality, as well as an example of what is possible with some of the new design capabilities in Method. Let me explain...
New Functionality:
- Balance in Received From dropdown - In another life, when I used QuickBooks directly to enter payments instead of Method, it bothered me that I couldn't see what the outstanding balance was for the customer in the dropdown - so we took the liberty of adding that to Method's version of the Receive Payment screen. Also, when you select a customer the balance outstanding automatically fills in the Amount field to save you time (which, of course, you can overwrite if needed).
- Payment Gateway - You'll now see the Payment Gateway dropdown here. This lists all the merchant accounts you have listed under Customize > My Account > Payment Gateways. If you are not already setup, you'll have to first have an account with either Intuit Merchant Services, Authorize.NET (great for Americans) or PSIGate (great for Canadians). You'll also notice that we tied a Payment Gateway to a QuickBooks A/R Account, Payment Method and Deposit To Account to speed up data entry.
- Process with payment gateway when saving? - Together with the Payment Gateway, when you save the payment you have the option to automatically charge the customer's credit card, give a "Payment Processed" or "Payment Declined" message, put the Order ID into the Reference # field, and send the payment to QuickBooks.....which I can report back as being *awesome* since we started using it internally a few days ago.
- Email payment notification when saving? - Selecting this will mean that when the payment is processed all contacts on this customer's account who are setup to receive billing notifications will receive an email. The email template is something you can customize yourself, but you'll see the standard one already gives you a professional look. Tip: edit the Payment Notification email template and add your billing email to the CC (optional) field, so that you can receive a copy of each notification you send.
New User Interface:
- Labels support HTML - You'll notice that the "Process customer payments that sync to QuickBooks......" label in the image above has a backcolor, bold text and a border. How did I do that? In the past, the labels were straight text. Now the labels support HTML content, and up to 4000 characters, so if you know a little HTML, or know how to copy and paste from an HTML editor, you have a lot of flexibility.
- Sections have background color, border color and cellspacing - when you click Edit on a section header in the designer, you'll see a lot more options for styling the section. As you can see from the credit card information section above, it has been styled to have the same background as the inactive tab color, same border as the active tab color and some extra padding.

- Buttons can be big or small - previously buttons came in one size, take it or leave it. Now you can adjust the font size of buttons to emphasize or de-emphasize buttons. In the example above, you'll see Save & Close has a font size of 12pts making it bigger than normal, and Cancel is a link with font size 8pts, making it smaller than normal.
- Keep objects side-by-side - You'll see in the example above that Save & Close, or, and Cancel are all in the same cell, displayed side-by-side. You couldn't do this before. If you had fields and objects in the same cell you only had the option to stack them on top of each other. Now you can set this by editing each object in a cell and choosing the "Keep this side-by-side other objects in the same cell" option. Note: some objects like dropdowns and datepickers don't yet support this feature.
- Objects can align left, right or center in a cell - Previously you could only adjust the alignment of buttons. Now you can adjust the alignment of most objects - which goes a long way when trying to match your design layout in Method to how you planned it in your head.
Happy holidays,
Paul
|
-
Last week, I had the exciting opportunity to visit one of our local Method customers, Mygazines. Mygazines is a digital publishing software-as-a-service provider that literally resides no more than a few blocks away from our office! Over the past year, Mygazines has quadrupled its staff and Method has been one of the tools they’ve relied on for day-to-day activities during its growth. I had the pleasure of meeting with Chief Marketing Officer, Randy Frisch, and Bookkeeper/CRM expert, Ian Chen (pictured below).

Like Method, Mygazines is a web based company that offers innovative online services. They are leaders in the digital publishing industry and you’ve probably stumbled across their products without even realizing it. You know when you visit a website and view an online flyer, clicking to flip through the pages? Well, that is one of the services provided by Mygazines, along with online brochures, catalogues, newspapers, documents, guides and the like. This company makes producing, distributing and tracking content an easy task for publishers, professionals and corporations.
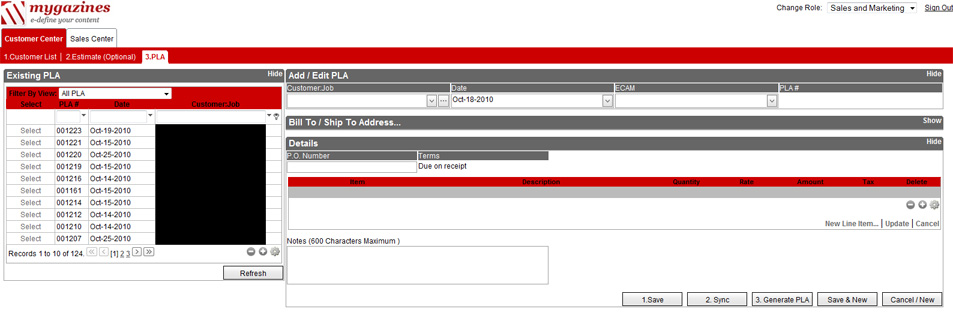
Mygazines has more in common with Method than simply being a SaaS company. Customers can brand the Mygazines platform so that viewers see a branded image, not Mygazines’, when they browse their digital publication. Similarly, as you can see in the following screenshot, Mygazines has branded Method to appear as an extension of the Mygazines platform.

Like many Method users, Mygazines has a strong focus on productivity in the workplace. Real-time synchronization between Method and QuickBooks has helped Mygazines to increase efficiency through the elimination of double entry. This was especially important for Mygazines’ remote Sales Representatives working out of the US. With Method, Reps can login and generate orders, update customer information, utilize the CRM tools, etc., with changes being reflected in Method and QuickBooks in real-time. For the same reason, Method has also made it easier for staff to work from home.
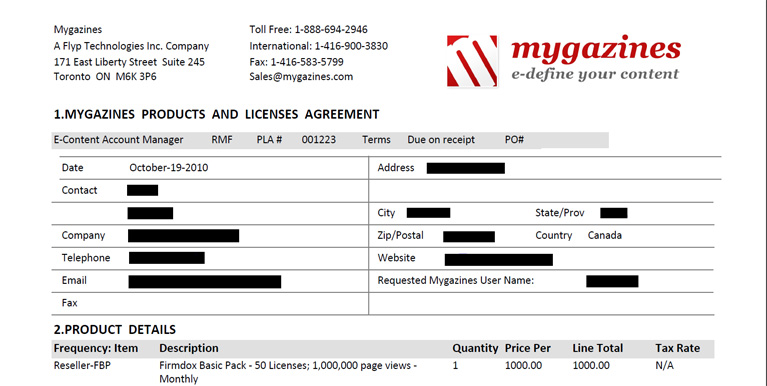
Mygazines has also customized some screens and templates to ensure no steps or information slips through the cracks (as you can see in the nicely branded screenshots). The customization that Randy and Ian love the most would have to be their re-creation of the Products and Licenses Agreement (which is just like a Sales Order, but since they call them PLA’s instead of SO’s, they changed the name too! Gotta love it!).

Mygazines’ long-term vision with Method includes using the API to tie Method with their internal Mygazines system. This will result in even less data entry and will further increase the efficiency in the sales and ordering process.
Thanks again to Mygazines for letting me pop by for a visit, and if you’re in the market for digital publishing, please reach out to Mygazines for more information on their services!
Mygazines - info@mygazines.com; Toll-free: 1-888-694-2946
Have a great day,
Katie
|
-
We're happy to announce that "Method Web Forms" are now in beta. We unveiled this to Method Solution Providers at the Intuit Solution Provider Summit in Los Angeles last week. I had the pleasure of demonstrating and getting early feedback from MSPs such as Herman Baptist and Joe Woodard. Their eyes bulged. Hearing "this is big!" and "game changer for CRM!" was music to my ears.

What is a Web Form?
A web form consists of simple HTML code that you copy and paste inside a page on your existing web site. It collects information from your visitors and automatically enters it into Method. For example, a standard Web-To-Lead form enters a potential customer as a lead in Method, creates an opportunity, and a follow up activity - so you don't have to copy and paste them into Method, or hire a programmer to design a form using the MethodAPI.

What took so long? Lots of CRMs have web forms!
While it's true that other CRMs have web forms, I think they stink, and do not fit the customization mindset of a Method user. Earlier this year we were looking to do something quick and dirty to allow someone to put up a simple "contact us" form on their websites. We looked at the competition. I won't mention any names but I found their web-to-lead forms weak and very limited. In my Method mindset, I wanted not only to create a customer lead and a CRM opportunity, but also have control over automatic follow-up activities, choose which of my custom fields got inserted, and the ability to create automatic formulas to do things like calculate the QuickBooks "Name" field from "FirstName LastName" or "Company Name" if it was present. I also wanted to configure automatic emails sent to the customer and to our staff internally. Finally, I felt that web forms shouldn't be limited to just "web-to-leads" - it should be any table, for any purpose. So, after meeting with Method_Manish and Method_Victor, we devised a massive web-form project that would leave Method users comfortably satisfied. Method_Victor then set to work making all this happen. He did a great job coding this.
Basic Example
Let's face it. Most of you are going to want a standard web-to-lead form. So it's important that this is super easy.
- Go to Customization > Integration Tools > Web Forms.

- Choose the Basic option, and click Next.
- Enter your website's URL, and click Next. This is so that we can validate that your form is really coming from your site and not from some imposter.
- Just take the HTML code that it provides and copy it into the HEAD tag and BODY tag on your site.

- Test it out. You'll see that the customer gets inserted automatically into Method, along with an Opportunity, Activity marking the date of the web form submission, and Follow-up Activity for your staff to contact the lead and work on closing the sale.
Advanced Example
- Go to Customization > Integration Tools > Web Forms.
- Choose the Advanced option, and click Next.
- Follow the steps. You'll see lots of options here for customizing the fields included, email templates and internal alerts.
- Don't get intimidated by Step 8. This is a summary of all the fields used by the form. Most of them are not shown to the user, but they are needed to make sure there is smooth data entry into Method when the user presses "Submit".
I think the setup has awesome potential for Method Solution Providers to provide to their Method clients as a service. In talking to MSPs this past week, web-site integration with CRM is in high demand.
Okay, I'm sold, but how much does it cost?
It's FREE!! You'll need Method CRM or Method Full Blown to use the web-to-lead form, but Remote Entry users can do custom web-forms on QuickBooks tables and fields.
I think you are going to love what we did. Make this your weekend project!
Paul
|
-
Good afternoon,
Today SmartVault announced the availability of their Software Developers Kit (SDK) and we at Method are excited to announce that we will be utilizing this to partner with SmartVault! SmartVault, the award-winning document management service, made the announcement at the Intuit Solution Provider Summit 2010. We’re here at the Summit with SmartVault, and we’re very much looking forward to hearing what attendees have to say about the new partnership.
Back in May at the Scaling New Heights Conference, there were many consultants, Pro Advisors and ISPs requesting such a partnership between Method and SmartVault. Not only did conference attendees come to us to express the need and value of integration between Method and SmartVault, but they went so far as to create a petition! That certainly showed us that the consultants were serious and that integration between the two products would be highly beneficial, so we took it to heart and are thrilled to tell you it is in the works. Once we utilize the API, SmartVault capabilities will work within Method to store, view, and share files securely. Needless to say, having SmartVault capabilities within Method is a very valuable feature and we hope you’re now looking forward to the release of this tool!
To view SmartVault’s full press release, please click here.
If you’re at the ISP Conference, please come by to say hello and ask any questions you might have about this new partnership!
Katie
|
-
 No matter how small or big a company is, one thing that is in common is that we all have expenses. When it comes to the end of the month, don’t you love collecting all the receipts (if you can find them), writing them down on an expense report, calculating the totals and submitting them on time so you can get paid? No matter how small or big a company is, one thing that is in common is that we all have expenses. When it comes to the end of the month, don’t you love collecting all the receipts (if you can find them), writing them down on an expense report, calculating the totals and submitting them on time so you can get paid?  After all, it’s not as if we aren’t busy already. After all, it’s not as if we aren’t busy already.  Or if you’re the one entering the report, don’t you get a thrill from manually creating the expenses in QuickBooks? It sounds like fun, doesn’t it?! Or if you’re the one entering the report, don’t you get a thrill from manually creating the expenses in QuickBooks? It sounds like fun, doesn’t it?!  (Note the sarcasm here). (Note the sarcasm here).
Fear not. We have an awesome app created by an awesome developer (hehe… come on, I had to give myself a pat on the back) that solves for the expense report nightmare. Method Expense Reports, which we are launching into a public beta starting today, is a free app available to all Method Full Blown users. Yes, I said FREE! This app makes entering expense reports easy and leverages the power of the Method Platform.
This bad boy comes loaded with features and also has roles pre-defined so you can get your staff up and running in no time. It is the start of the month after all, so throw away the paper expense reports and use this app!
I’ve also been broadcasting some hip new videos on YouTube to get you started on the right path. You can view the video listing by clicking the link below. I’ll also be adding more vidoes throughout the beta. Got a topic you want me to cover? Let your voice be heard and provide feedback.
Click here to view the complete expense report video channel
To get started with the beta and install the app, watch this video:
http://youtu.be/1flFpFEb_wY?hd=1
During the beta, all questions should be directed to the beta forum which you can find by clicking below.
http://www.methodintegration.com/cs/forums/20.aspx
Keep the feedback coming and we’ll keep listening.
- Danny
|
-
There’s been a lot of buzz and a great deal of patience, and so, I’m very excited to announce that Professional Services beta is now available in the industry-specific apps section for Method Full Blown users!
Feedback from our Method Solution Providers has already been helpful to make some great improvements, and I think you’re really going to like what has become of the Professional Services app! You’ll notice a lot of fantastic new features and abilities that will make your life easier!
Some of the key features include:
- Easily and accurately record time and expense entries to maximize billable time.
- Enforce budget / contract preference.
- Time & Expense approval process.
- Accommodate planned and ad-hoc services.
If you like what you’re hearing, then read on to learn more about the beta!
During the beta, your “central hub” for information, questions and feedback should be our dedicated forum. I’ve included the link below for any newbie’s.
http://www.methodintegration.com/cs/forums/18.aspx
Access to Beta:
- In Method click Customize>>>My Accounts
- Scroll to the bottom and enter the beta code zrzrfqRX
- Import the app into your account
I look forward to receiving your feedback and enjoy!
Val
Method Integration
|
-

Fantastic news - Method has reached gold developer status on the Intuit Marketplace! Method couldn’t have reached gold status without loyal users such as you, so I’d like to extend a big THANK YOU to our user base, particularly those who participated in the Intuit survey (a pre-requisite for gold status).
Some of you are probably wondering “what the heck does gold developer status mean?” or even “what is this Intuit Marketplace you speak of?”
The Intuit Marketplace is an online listing of software and web based products that integrate with QuickBooks. This marketplace serves as an excellent tool for QuickBooks users seeking software add-ons, such as those for scheduling, CRM, document management, etc. The Marketplace provides a directory for QuickBooks users to consult, displaying reliable, tested and reviewed QuickBooks add-ons. There is also a section for customer reviews in each product listing, where you can both read and post reviews on each product.
Products are listed in order of developer status (silver, gold) and you can search for products by name, industry, or business requirement (i.e. CRM). Method has been listed on the Marketplace since 2008, when we successfully passed a technical review and were granted silver status. In an effort to move towards gold status, I worked with Confluence Energy on a case study (thanks again Don!) and then applied for our customer satisfaction survey. Now that Intuit has conducted a Method customer satisfaction survey and we scored an average rating of 9.33 overall, Intuit has awarded Method gold status on the marketplace! Look out everybody, Method is moving up in the ranks 
You’ll start to notice the gold developer logo showing up on our website, handouts and other marketing materials, so now you’ll have a better idea as to what this logo means and why we’re so proud to be a gold developer on the Intuit Marketplace.
Thanks again to all survey and case study participants, and have a great day!
Katie
|
-
I love Fridays, especially when there is a big Method update to share with everyone. There hasn't been an update to the platform since the beginning of August, so we are long overdue - but I can assure you the Dev team has been extremely busy.
Overall, the focus of the Dev team's work was to prepare for a rework of some key areas of Method's backend to make Method faster and more flexible than ever before. It's been 4 years since we broke ground on coding Method and along the way we've had plenty of great feedback from you, our Method users and Method Solution Providers on where you want us to go. Yet, while preparing for the rework, they managed to get in many new features and fixes into this release - and in the coming months you'll start to see the true impact of their rework as we release more updates. Here are just some of the highlights:
New Features
- Credit Card Processing now have Intuit Merchant Services and Authorize.NET added to the supported payment processors list!! This works just like the other credit card processors we have where you enter your merchant account information into the action, grab values from the screen for credit card numbers, addresses, and amounts, and get back an action result on whether or not it was approved.

We had a lot more planned that we wanted to get into this release related to credit card processing, but it will have to wait for the next update. Next update should have database field encryption, PayPal, Google Checkout, and most importantly a way for you to enter your Merchant account info under Customize > My Account so that a new version of the customer portal can use this for customer payments without you having to customize your screens. Next update. 
- Https green bar. Rather than being selective on which pages were https and which were http, we have made all pages https. There is a slight performance hit in doing this, but the Dev team found a way optimizing it so that it was minimal. Plus the green bar really does look cool.

- SSL for Email Preferences - needed for Google Apps email integration, since it requires SSL.

- Ability to mask characters. Certain fields you just don't want someone standing behind you to see you type into, such as a password or social security numbers. So we added a feature to use when designing your apps so that you can now add a mask to textbox objects. This feature is found in Step 1 of 3: Textbox Properties, under the Advanced Options area.
- Color scheme - I love this feature. When designing an app before, the fields and colors you chose would look great in your environment......but when screens were copied over to someone else's environment it would look messy since they might have a green, brown or custom theme, while yours was, say...blue. Best example is the Field Service dashboard. When I designed the dashboard screen, my tabs and grids were all a shade of blue. So when I made my headings in the Field Service Dashboard, I chose a big blue font. I've seen Method Field Services on user's screenshots where their color code is different and my dashboard just looks UGLY. Next time I do an update for the Field Service Dashboard, I'm going to choose "Active Tab" for the color of my headings, so that no matter which account the screen is copied into, it will match their Active Tab color, not mine. Love it.

- Similar to the color scheme settings on the designer, the color scheme and default logo are now available on all report templates. That way you can make a report template that will automatically adopt the user's logo and color scheme no matter what account it is imported into. To do this:
a) Drag a picture object onto a template, and set the Data Binding to Company.DisplayLogo:

b) Drag a color field onto the screen, such as Company.DisplayColorActiveTab.
c) Name the field something meaningful like "xrActiveColor", and set the field's Visible property to false.
d) (Advanced geek stuff, beware!) On the object you want to set the color of, edit the BeforePrint script for the object or the band the object is in, and put in the script:
xrYourObjectName.Backcolor = ColorTranslator.FromHtml(xrActiveColor.Text)
or
xrYourObjectName.Forecolor = ColorTranslator.FromHtml(xrActiveColor.Text)
- Fewer/More Rows icons for grids (
 ). This is so that you can temporarily increase the number of rows visible in the grid without having to permanently set the row count by customizing. Next time you sign out or sign in it will go back to the original row count. This is really useful if you normally just need to see 10 rows of CRM activities, but you are browsing through looking for a specific activity and want to see 50 or 100 at a time. ). This is so that you can temporarily increase the number of rows visible in the grid without having to permanently set the row count by customizing. Next time you sign out or sign in it will go back to the original row count. This is really useful if you normally just need to see 10 rows of CRM activities, but you are browsing through looking for a specific activity and want to see 50 or 100 at a time.
- Time in a grid in HH:MM format is now editable. This is good for Field Service users, or anyone who tracks time. The best display for time is in HH:MM format, so that instead of 150 minutes it displays as 2:30. Previously this was read only, but now if you type "170" or "2:50" it would save and display as 2 hours and 50 minutes!
- Multiple attachments in sending emails. Previously you could only attach a single attachment to an email in a Send Email Action. Now you can attach up to 5 attachments to an email, by clicking the "+" symbol next to the Attachment Location label.
Fixes
There are numerous fixes too. Here are some highlights:
- Calendar now supports displaying 24 hours, when customized. Previously it only supported 23 hours.
- PNG images files did not preview for picture objects, unlike JPG, BMP and GIF.
- Dropdown wizard in the designer did not always show the unique fields for the first dropdown field value. This was a little embarrassing
 .....it was showing fields that had unique values, rather than fields marked as unique. .....it was showing fields that had unique values, rather than fields marked as unique.
- In Step 2 of the grid wizard, columns with single quotes in their captions were rejected. Now they are happily accepted with open arms.
- Export to Excel - previously the Export To Excel action for grids was a little lazy and exported everything that the grid was first loaded with, instead of the currently filtered values. It now exports what is visible, no more, no less.
- Customize > Display color theme. Also embarrassing
 , when you changed your color theme, you had to jump through hoops to get the new colors to take on all your screens. For example, if you changed your theme from green to blue, it would be very common to have a screen with a blue grid, green tabs, and blue calendar, and green appointments on the calendar! Yuk. That is fixed now. Sorry. , when you changed your color theme, you had to jump through hoops to get the new colors to take on all your screens. For example, if you changed your theme from green to blue, it would be very common to have a screen with a blue grid, green tabs, and blue calendar, and green appointments on the calendar! Yuk. That is fixed now. Sorry.
Next update should be in just over 4 weeks. We're looking forward to releasing more great features then.
Paul
|
-
On Wednesday, September 22th @ 1:00pm EST, Ryan Bell will be doing a demonstration on creating a recurring work order. He will talk about the difference between editing a series vs. an occurrence. He will also be demonstrating how to create recurring activities.
This webinar will take place live but will also be recorded and posted as a comment on the Method Blog and on the complete list of webinars on the Method Forum.
Complete List of Method Recorded Webinars:
http://www.methodintegration.com/cs/blogs/methodblog/pages/Method-Community-Webinars.aspx
To register, click the following link:
https://www2.gotomeeting.com/register/449641570
Cheers,
Danny Do Couto
Method Integration
|
More Posts « Previous page - Next page »
|
|
|